B2B | Webapp | Kiosk | Prototyping | Micro-interaction
Design for Scalability: Product design for web, kiosk and mobile platforms
Design for Scalability: Product design for web, kiosk and mobile platforms
Work year
2024
Company
Mapxus
Tool
Figma, Lottie



Background
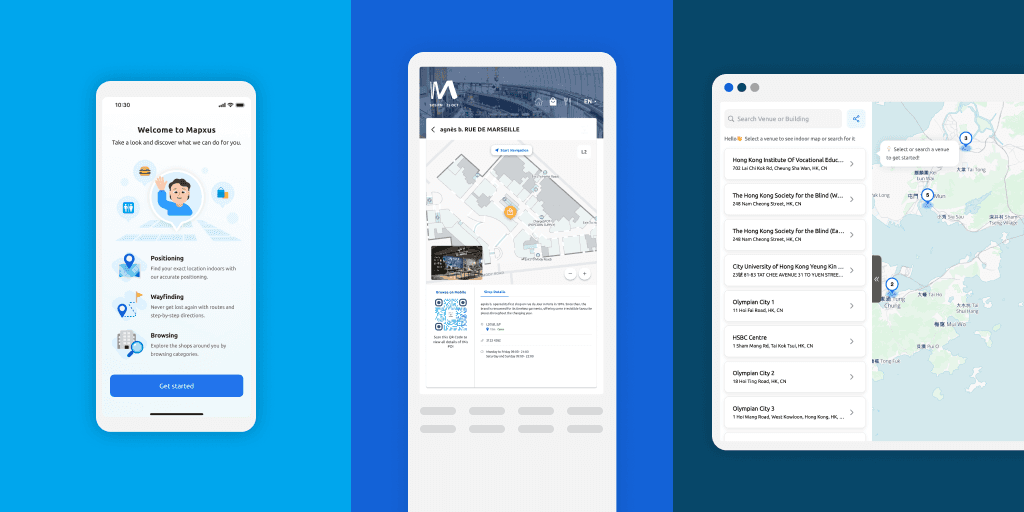
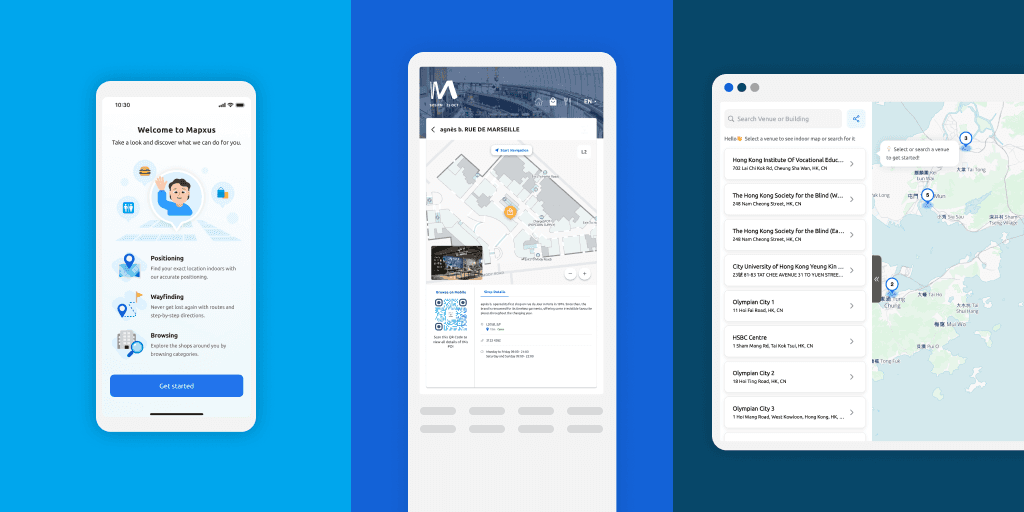
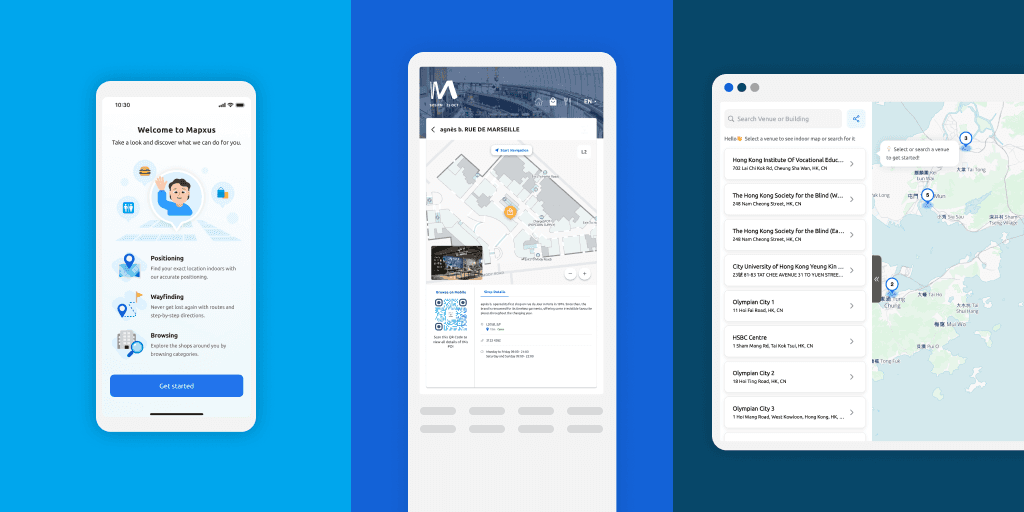
As the sole product designer in a growing company specializing in indoor mapping and positioning technology, I'm responsible for the holistic design and usability of our diverse product portfolio (mobile apps, webapp, kiosk), serving both business clients and general users across Hong Kong, Taiwan, Singapore and Japan. My focus is on creating a strategic, cohesive and high-quality user experience across all platforms.

Iterative design process
In the following, I'd like to share a few key projects that I've completed along the product iteration journey.
1. Onboarding experience
In this task, we aimed to effectively introduce new users to the app and its navigation features. So I designed a responsive onboarding flow for new users, introducing the map's navigation and positioning features. I used Figma and Lottie for animated elements. I also had a few rounds of discussion with the developers to ensure the animated file format is adaptable on multiple platforms.


2. Cross-platform experience
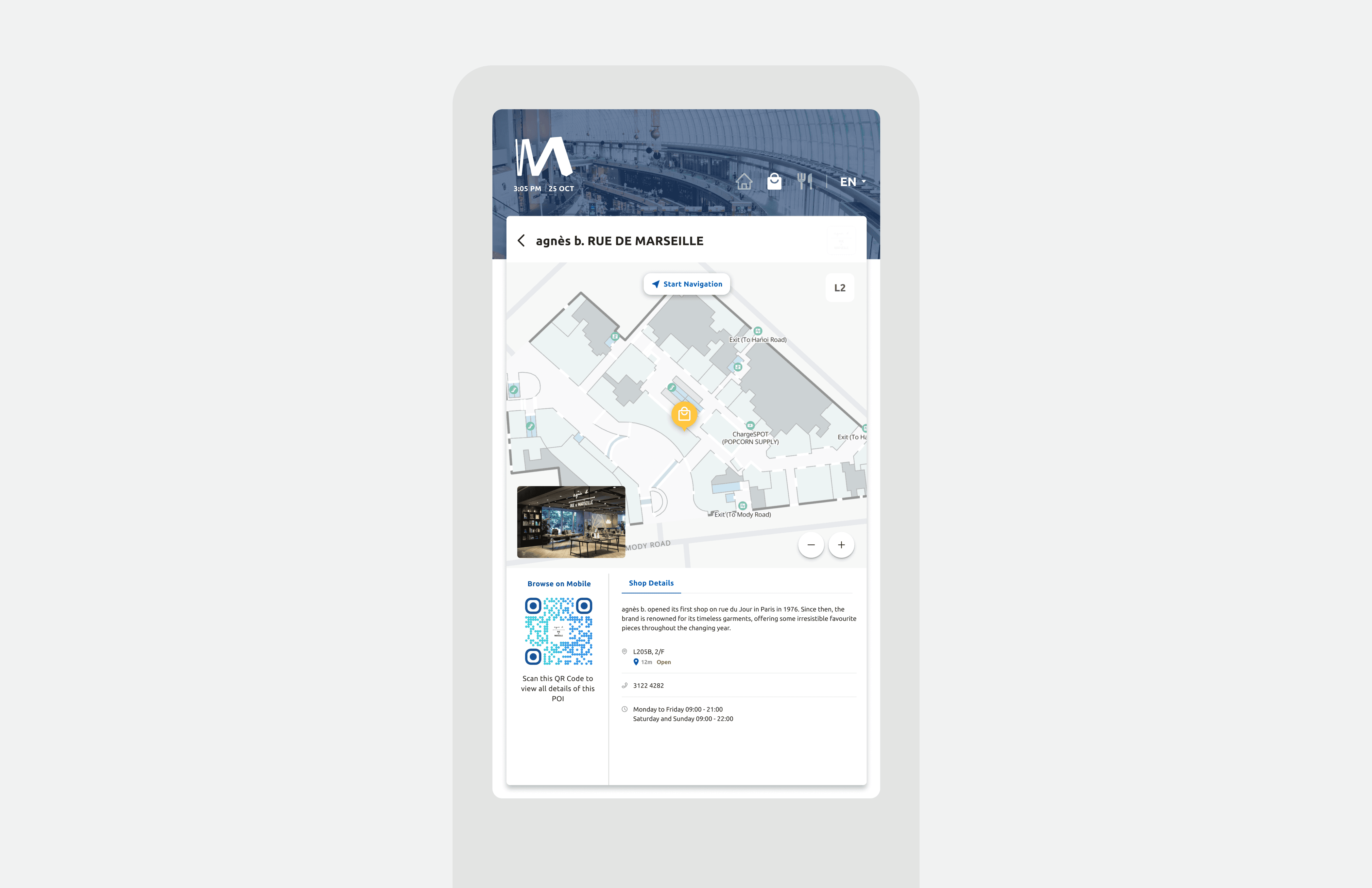
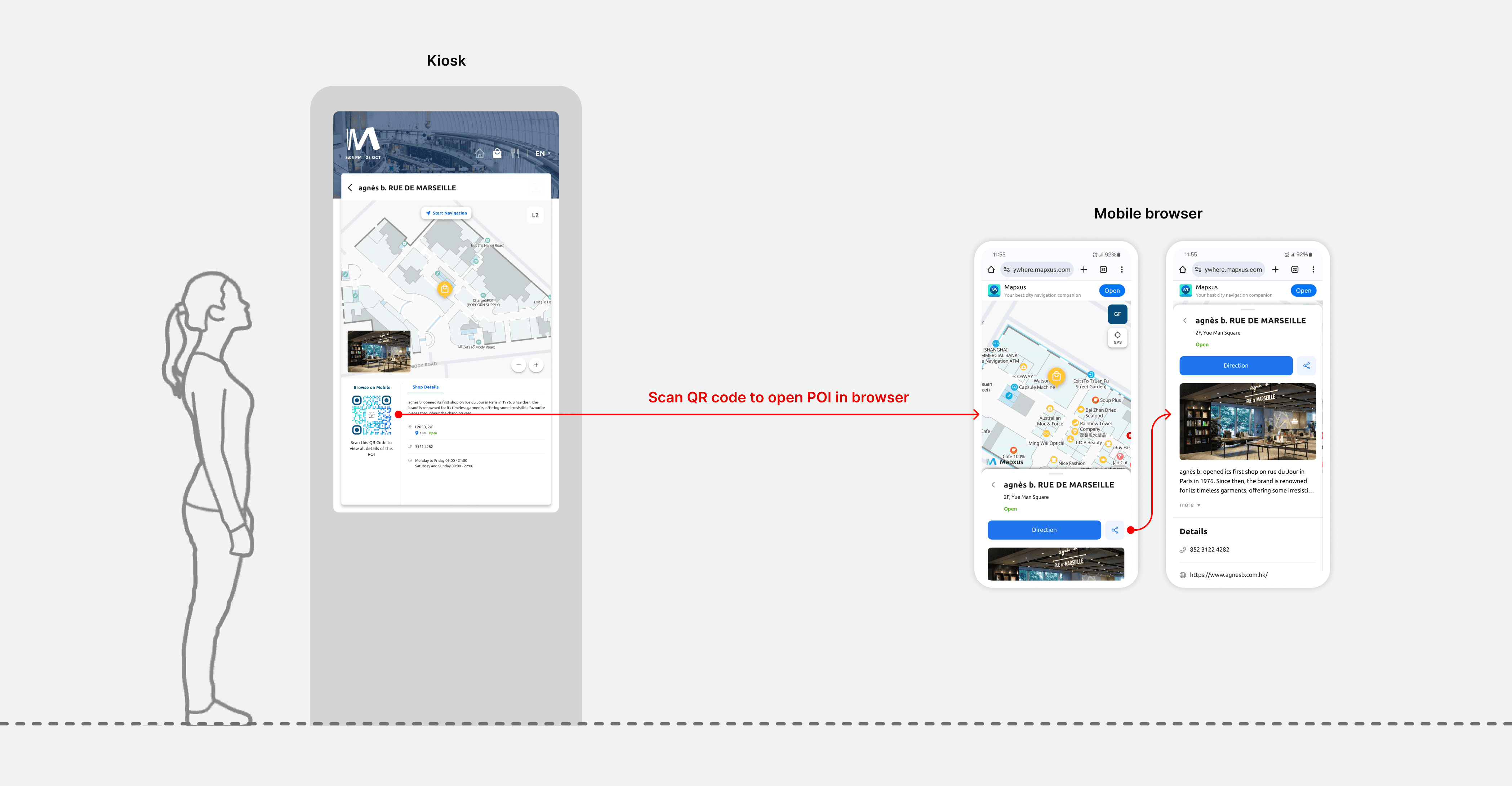
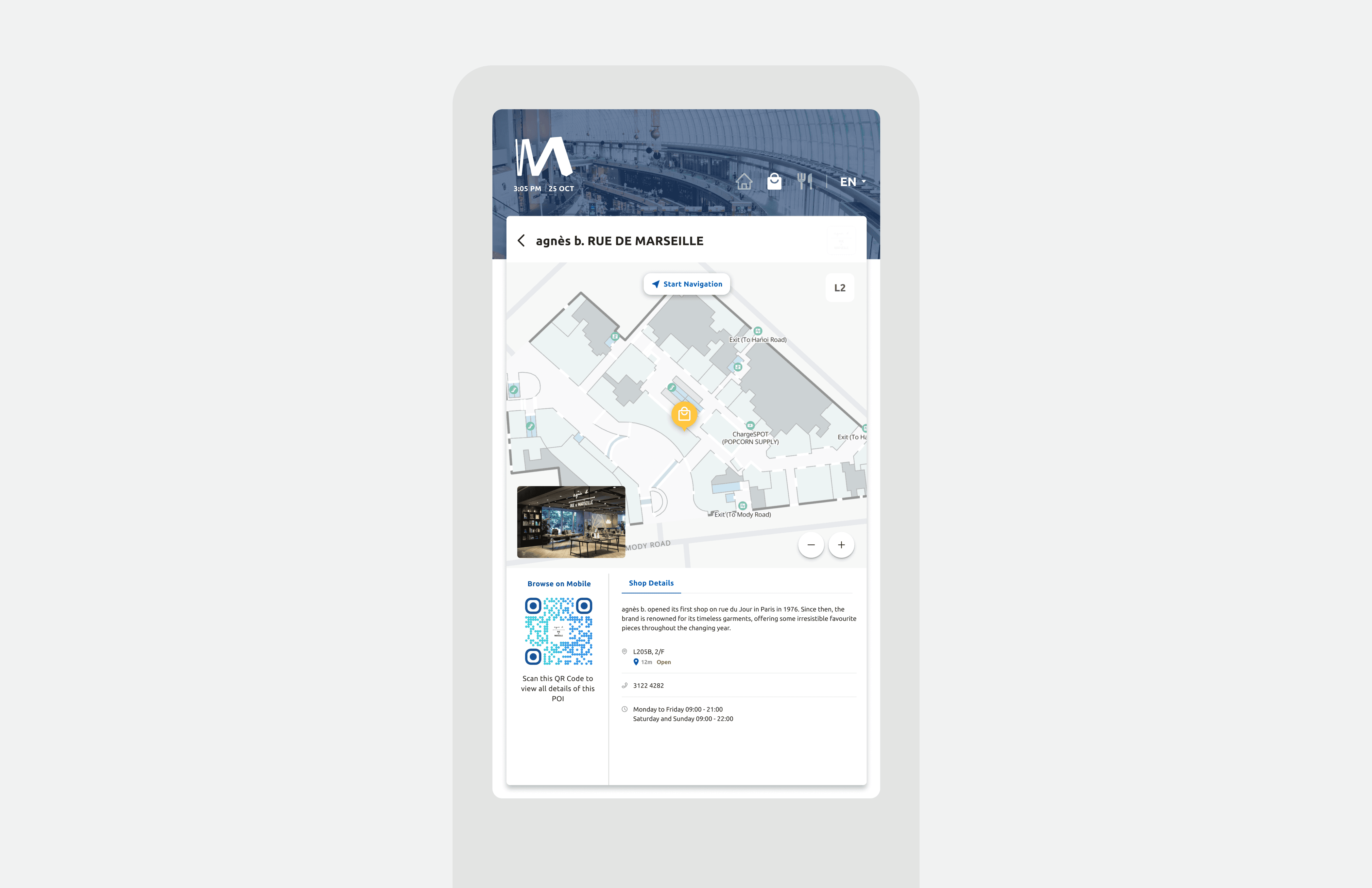
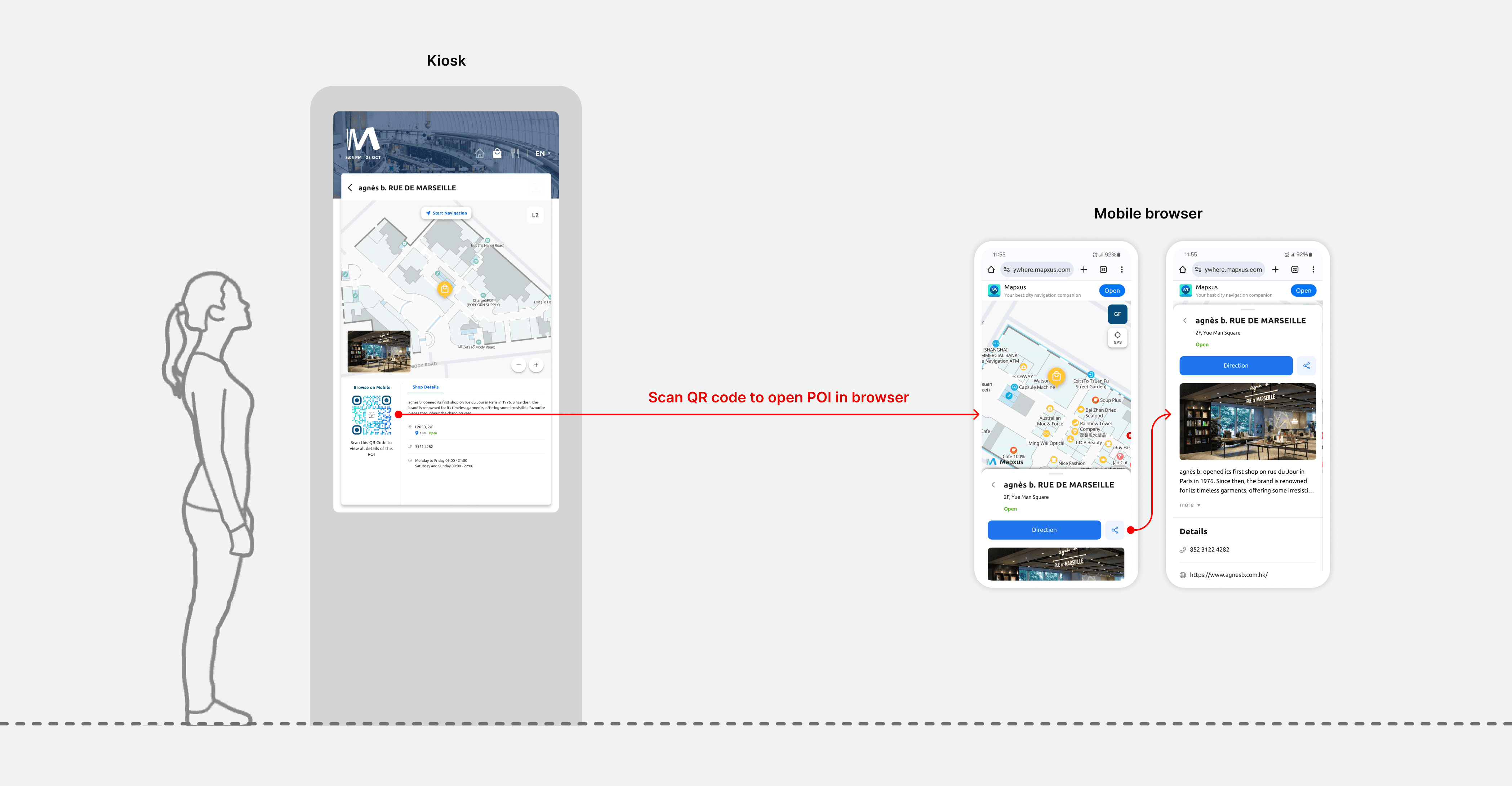
In this task, I was asked to refine the cross-platform experience across kiosks and mobiles - A QR code is added at the scanable position so that users can easily scan a QR code on the kiosk to access detailed POI information on their mobile device. Apart from the flow, I also prioritized the visual consistency across platforms.


3. Data visualisation board
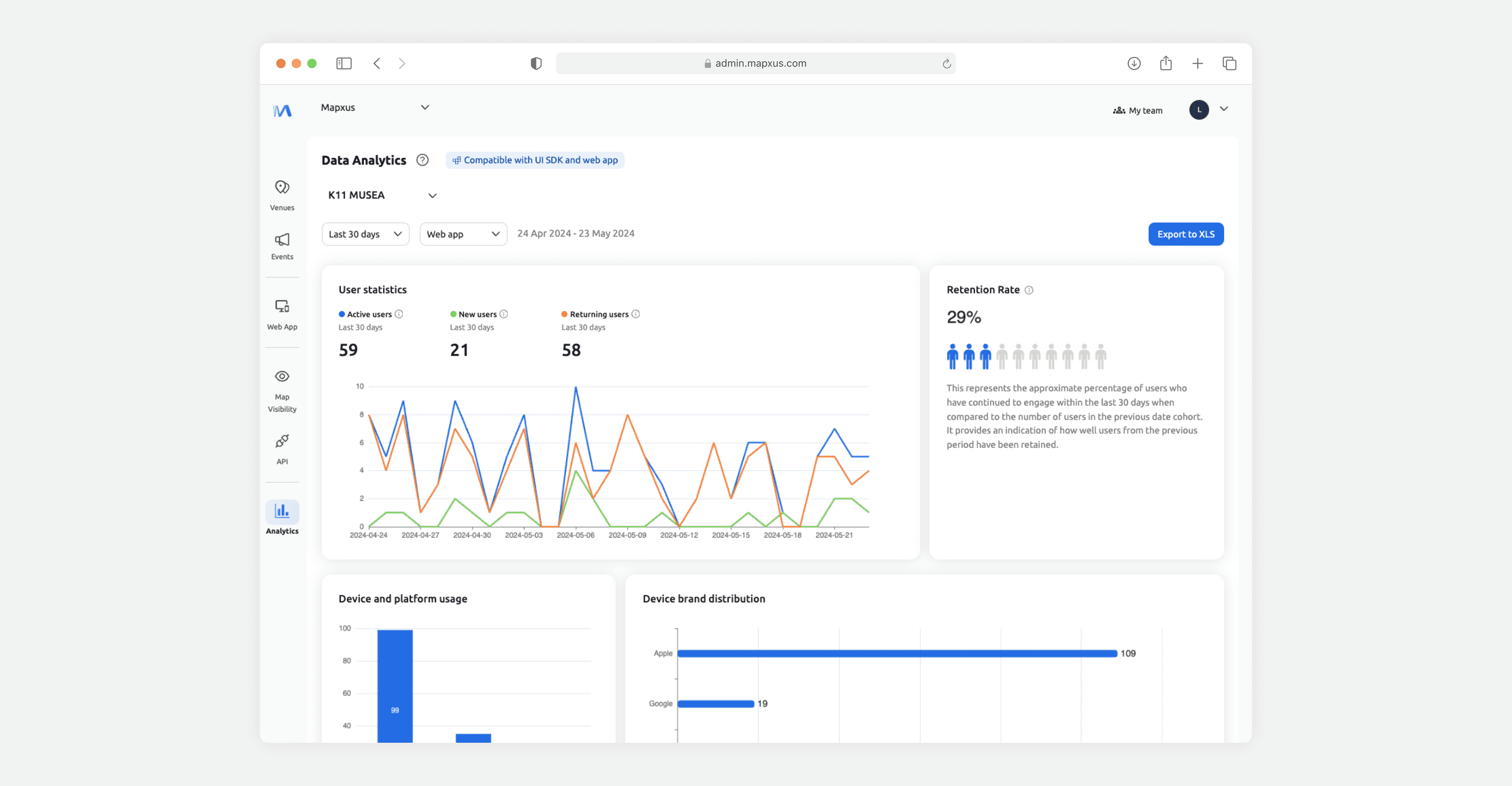
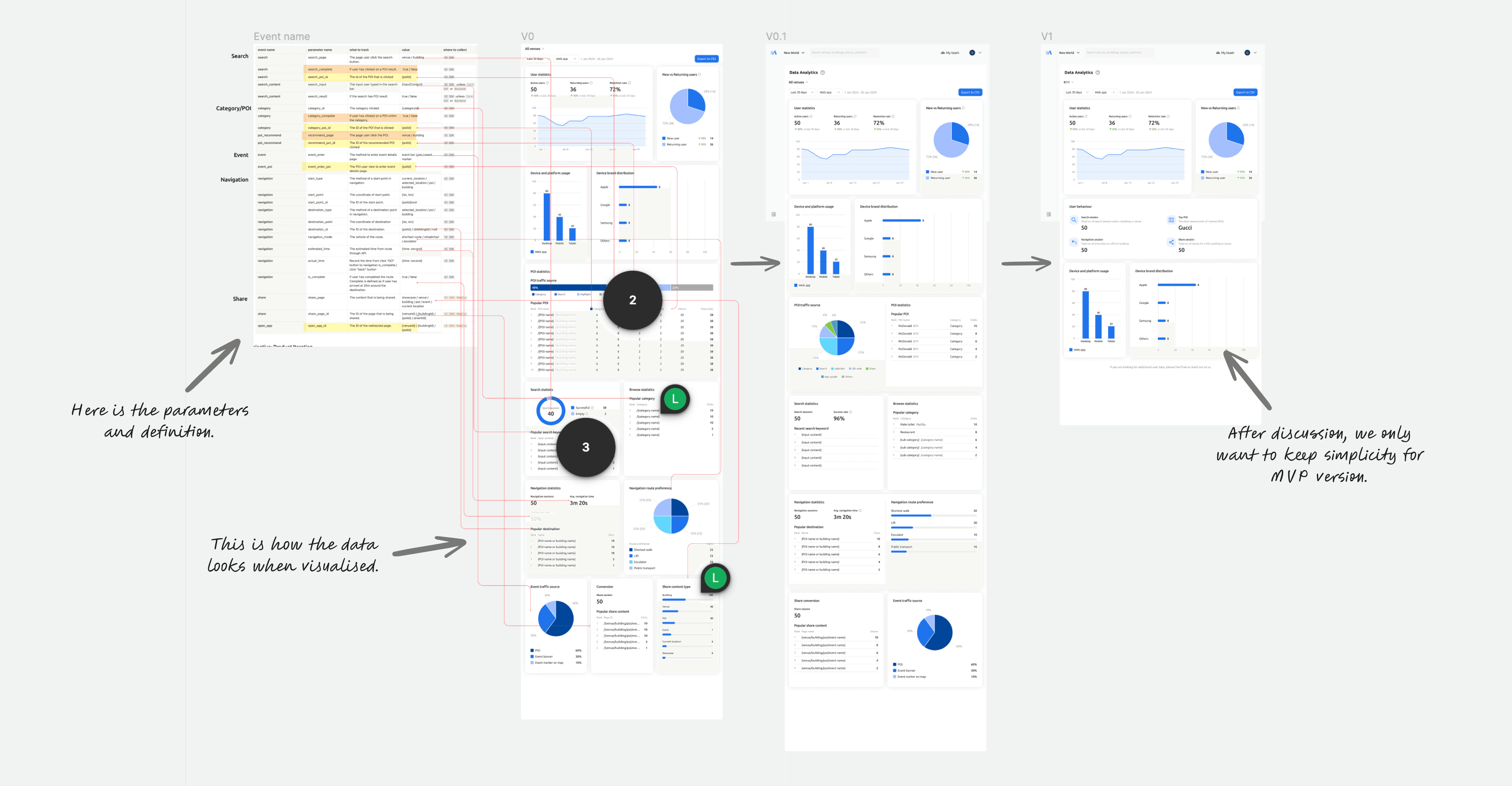
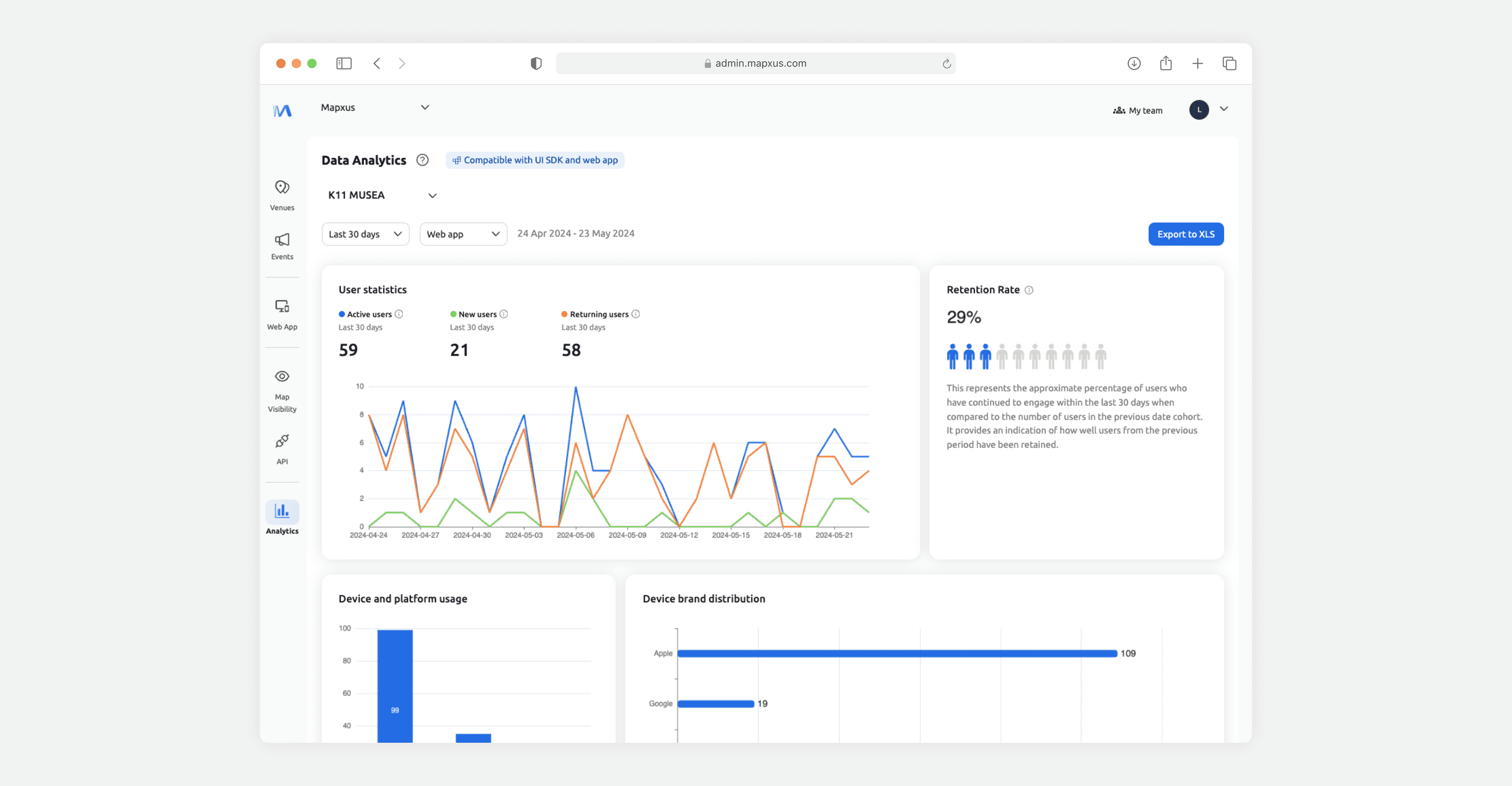
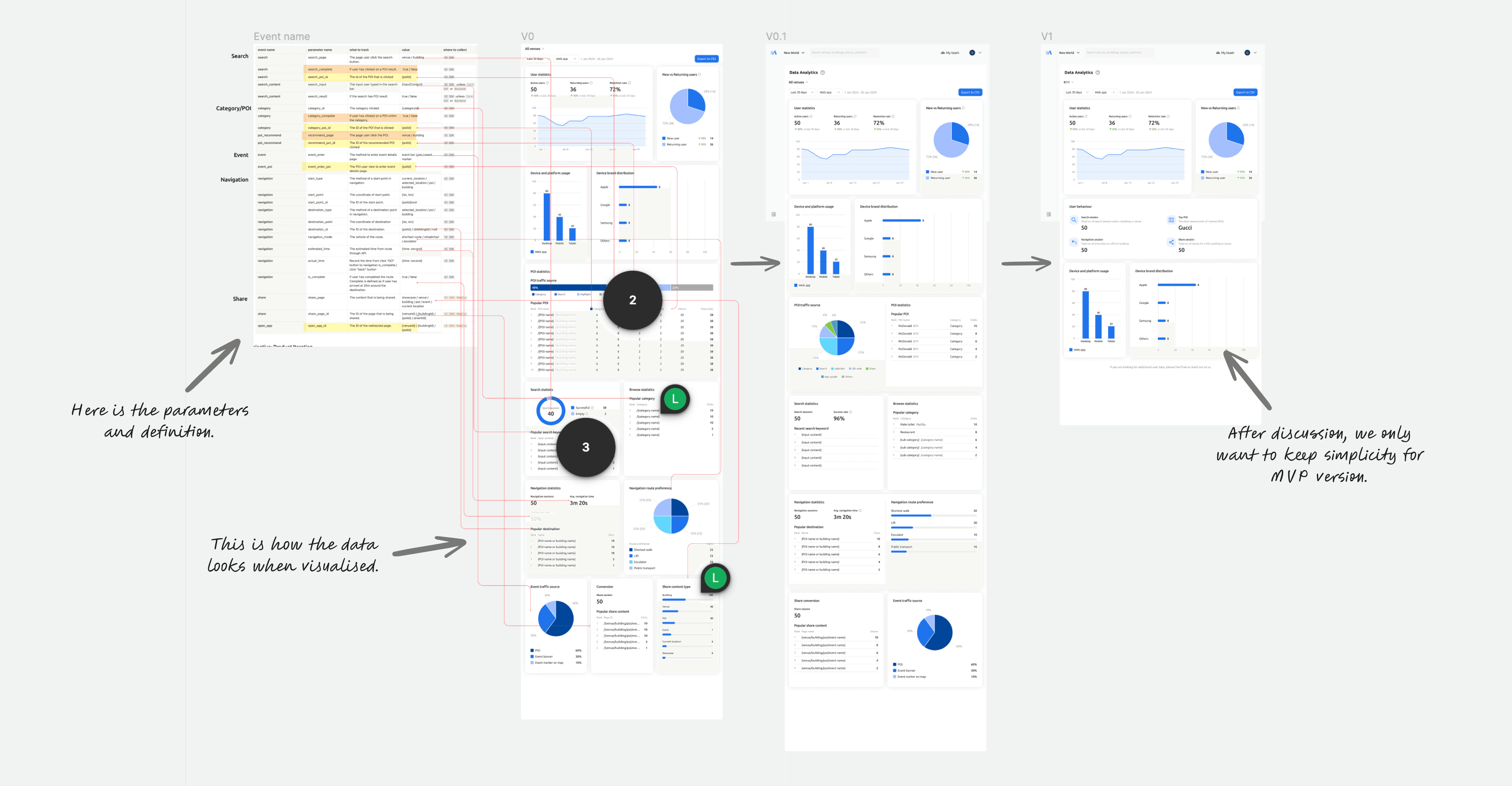
To provide venue owners a clear overview of user usage, I designed a data analytic board with 4 important data information and explored the visualisation of charts and numbers. This also involved close collaboration with the product manager, backend and frontend developers to ensure data availability.


4. iOS & Android app experience
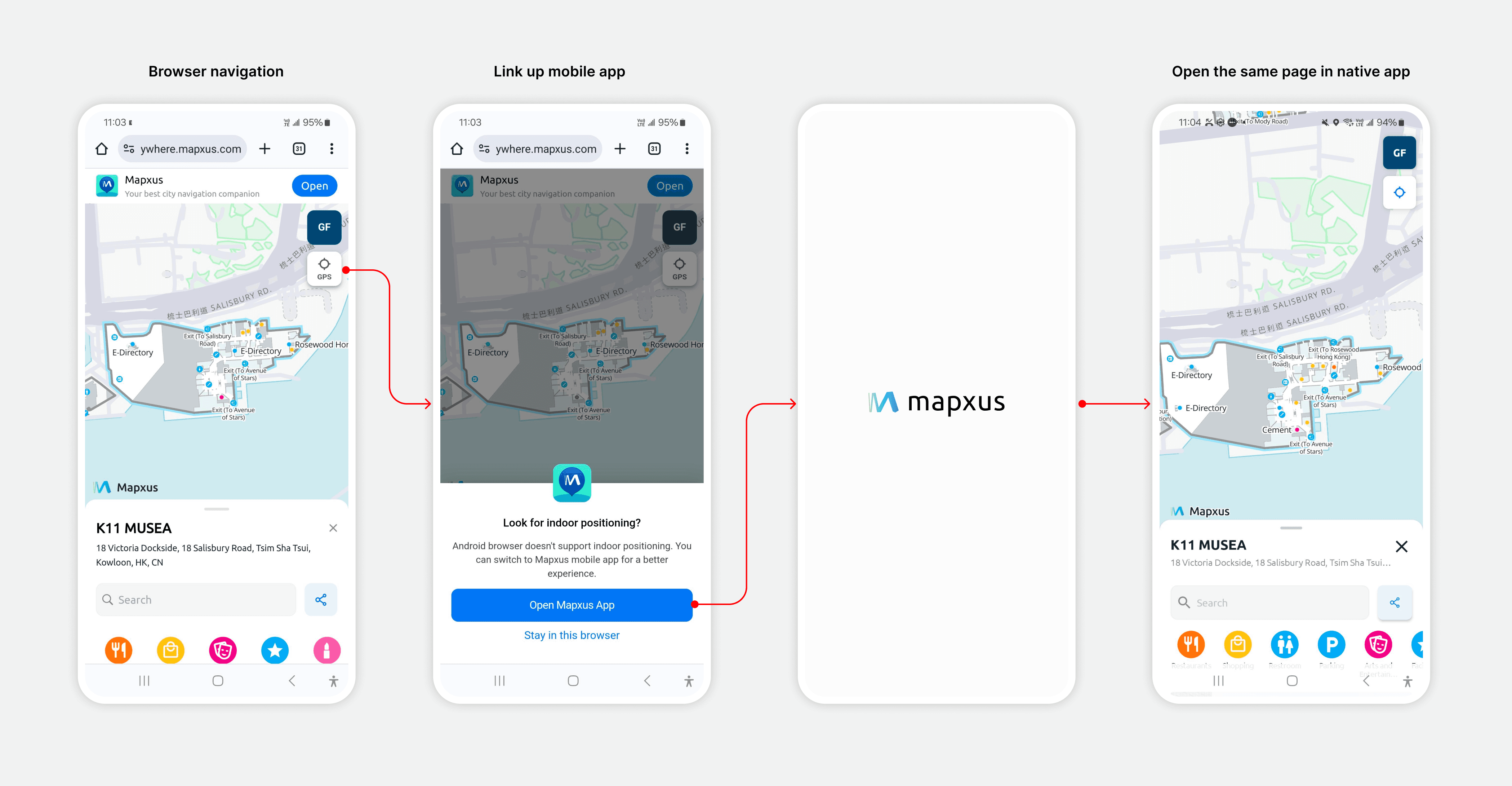
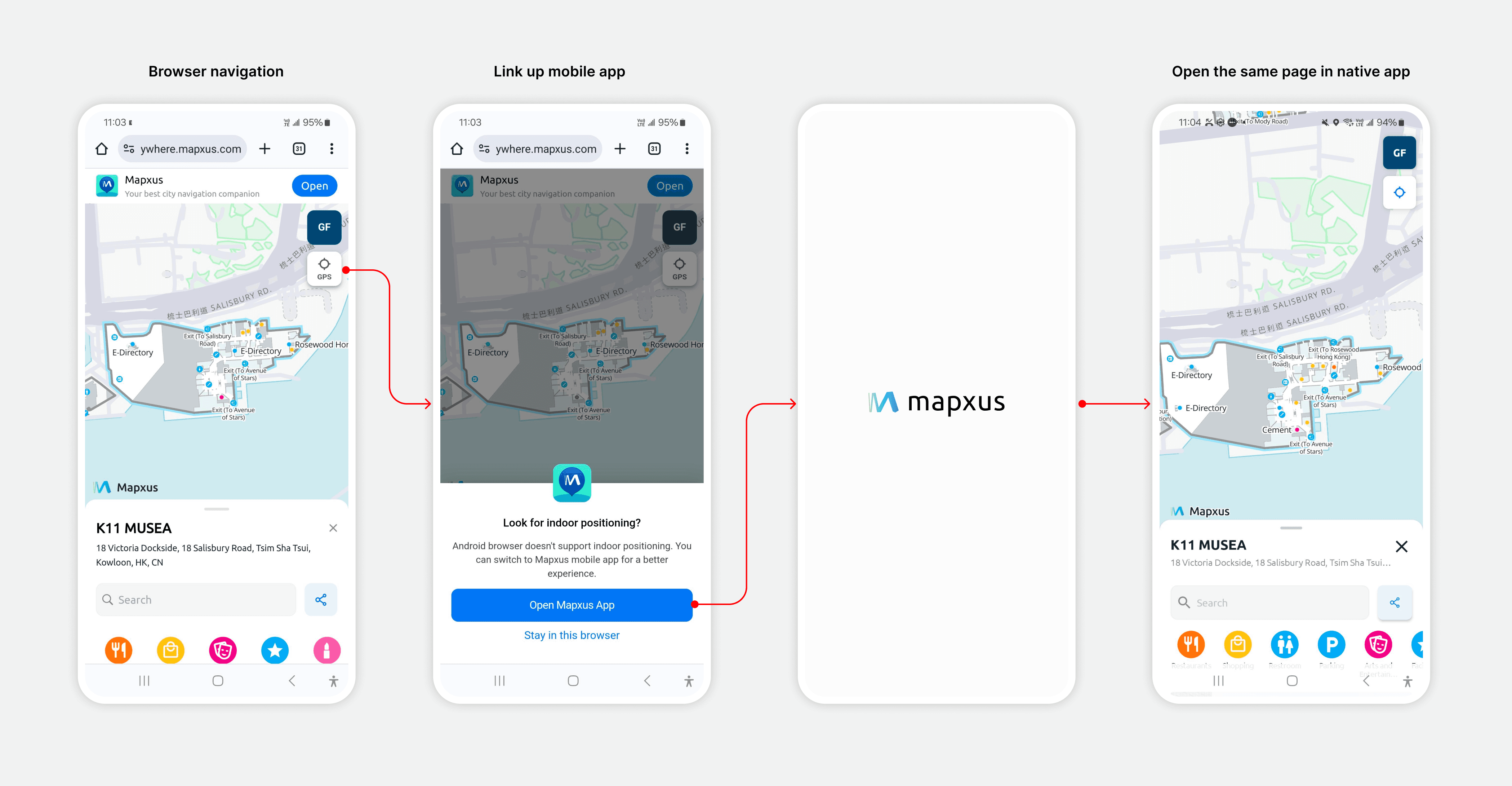
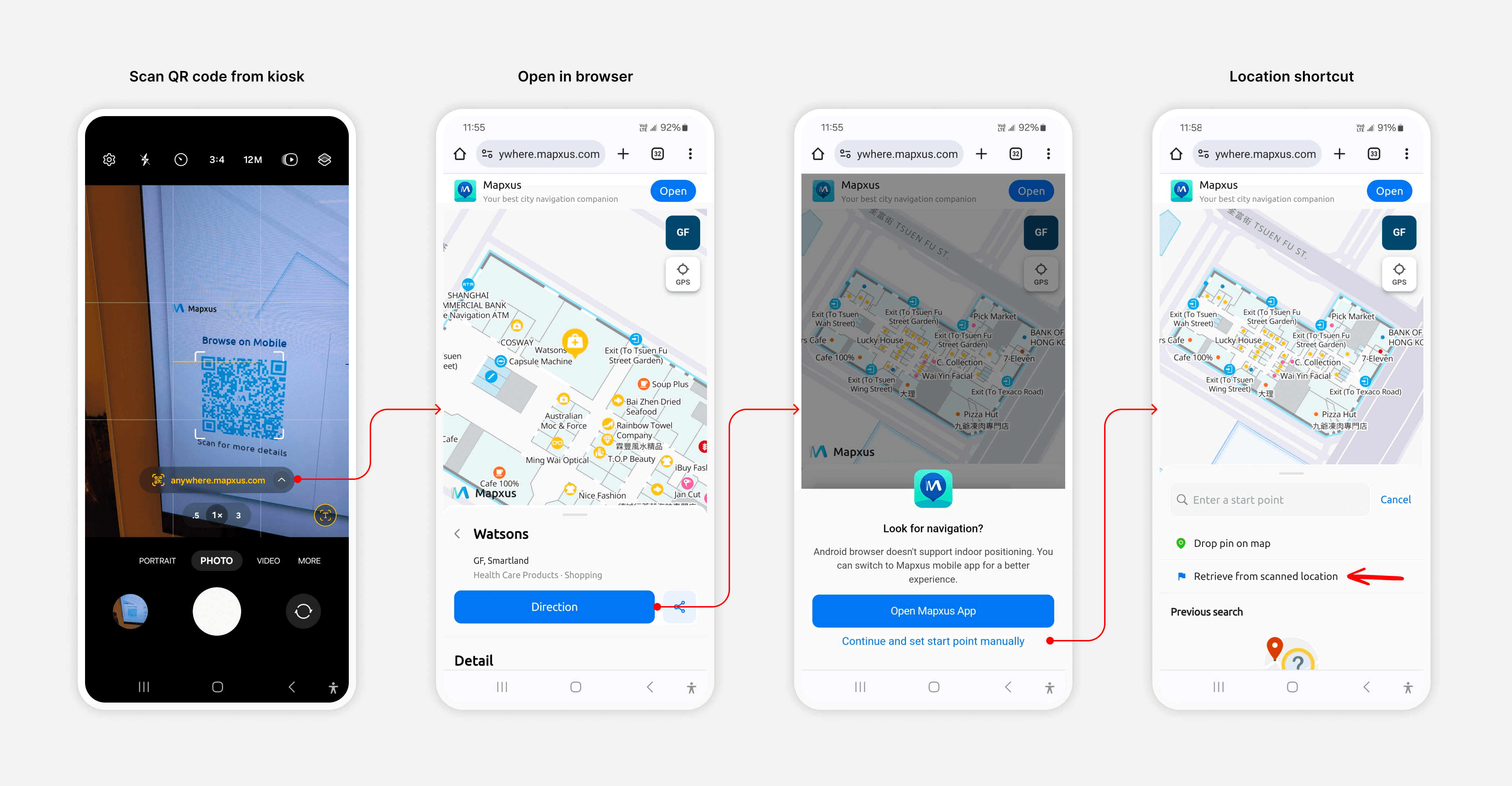
Due to the technical challenge of Android browsers, precise positioning will be unavailable and hence creating inconsistency experience with iOS users. To solve this, I designed a solution that uses a pop-up message with a redirect button to seamlessly bridge users from the browser to a native app, where precise positioning is possible.

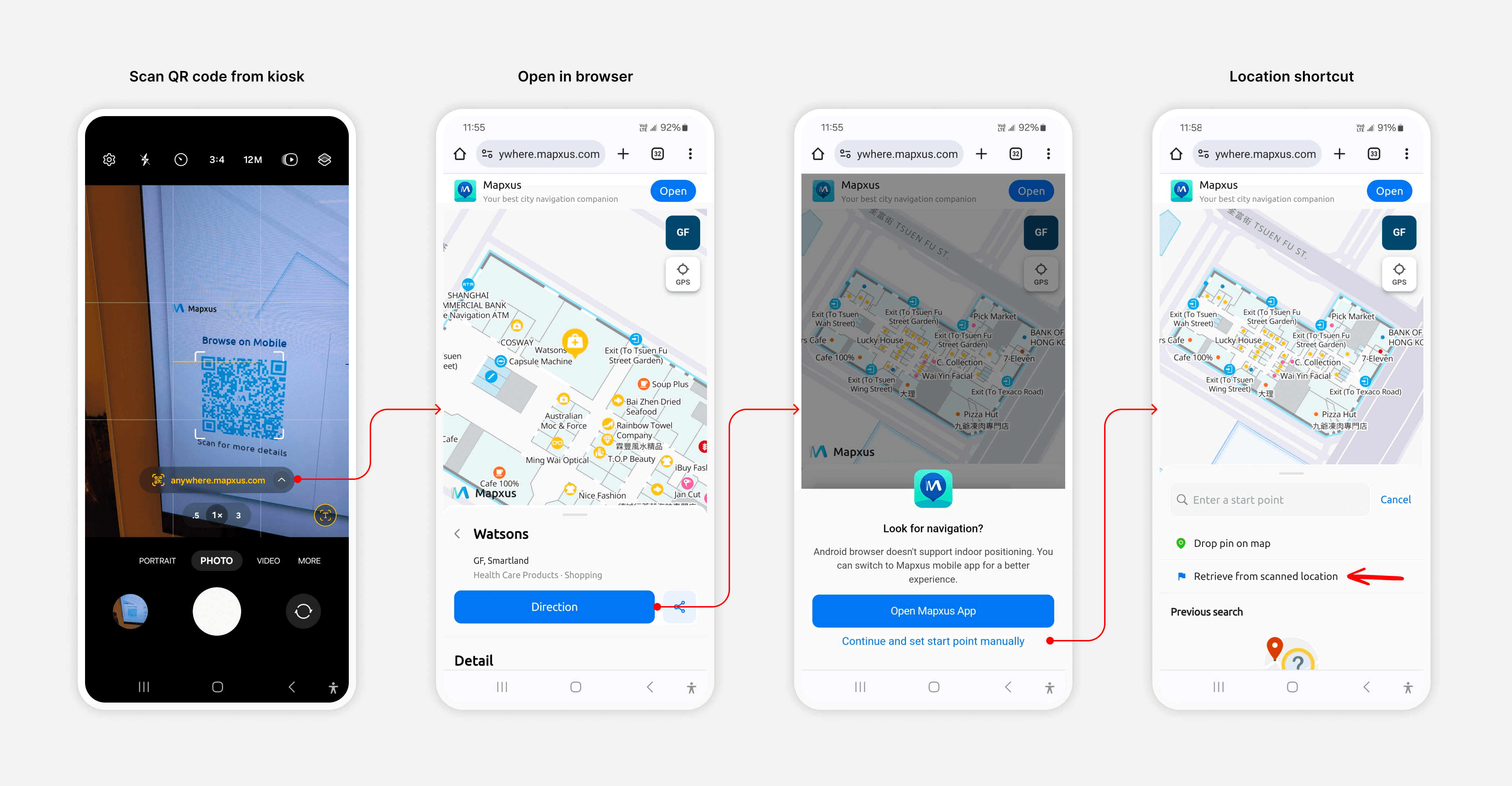
This solution was also extended to kiosks, allowing Android users to easily set the kiosk location as their starting point for navigation when scanning a kiosk-specific link.

Learning
Throughout these tasks, I prioritized clear communication with product manager and developers by using annotations in Figma and attend regular meetings to ensure shared understanding and efficient handoffs. Effective collaboration is crucial for the success of product development.
Background
As the sole product designer in a growing company specializing in indoor mapping and positioning technology, I'm responsible for the holistic design and usability of our diverse product portfolio (mobile apps, webapp, kiosk), serving both business clients and general users across Hong Kong, Taiwan, Singapore and Japan. My focus is on creating a strategic, cohesive and high-quality user experience across all platforms.

Iterative design process
In the following, I'd like to share a few key projects that I've completed along the product iteration journey.
1. Onboarding experience
In this task, we aimed to effectively introduce new users to the app and its navigation features. So I designed a responsive onboarding flow for new users, introducing the map's navigation and positioning features. I used Figma and Lottie for animated elements. I also had a few rounds of discussion with the developers to ensure the animated file format is adaptable on multiple platforms.


2. Cross-platform experience
In this task, I was asked to refine the cross-platform experience across kiosks and mobiles - A QR code is added at the scanable position so that users can easily scan a QR code on the kiosk to access detailed POI information on their mobile device. Apart from the flow, I also prioritized the visual consistency across platforms.


3. Data visualisation board
To provide venue owners a clear overview of user usage, I designed a data analytic board with 4 important data information and explored the visualisation of charts and numbers. This also involved close collaboration with the product manager, backend and frontend developers to ensure data availability.


4. iOS & Android app experience
Due to the technical challenge of Android browsers, precise positioning will be unavailable and hence creating inconsistency experience with iOS users. To solve this, I designed a solution that uses a pop-up message with a redirect button to seamlessly bridge users from the browser to a native app, where precise positioning is possible.

This solution was also extended to kiosks, allowing Android users to easily set the kiosk location as their starting point for navigation when scanning a kiosk-specific link.

Learning
Throughout these tasks, I prioritized clear communication with product manager and developers by using annotations in Figma and attend regular meetings to ensure shared understanding and efficient handoffs. Effective collaboration is crucial for the success of product development.